はじめてデザインの同人誌をつくった話
Oct 1, 2023
こんにちは。株式会社スマートバンクで「家計簿プリカB/43」というサービスをデザインしている putchom です。
デザイン読書日和というイベントで今回はじめて『デザイントークンのつくりかた』という同人誌をつくったので、どうやってつくったか、どうやって売ったか書いてみようと思います。
きっかけ
デザイナーがあつまる某イベントで Ubie の@takanoripさんから「デザイン読書日和というデザインの同人誌即売イベントを運営しているのでよかったら参加してみませんか?」とお誘いいただき、もともと「死ぬまでに一冊本を書いてみたい」と思っていたので出展してみることにしました。
と言いつつ、参加申し込み締切り日まで何も準備しておらず、当日は軽井沢に旅行中で、行きの新幹線の中で PC もないので iPhone でパチンコフォントメーカーとDALL-E、Canvaを使いながらサークルカットを作成しました。
軽井沢旅行中PCなしでデザイン読書日和の締め切りに気づいてしまったデザイナーの末路
DALL-Eに手伝ってもらった
モチベーションを保つ
申し込んだということは当然締め切りが発生します。そして、締め切りまでに終わらせるためにはモチベーションを保ち続ける必要があります。
一番興味のある話題を選んだ
モチベーションを続かせるために、最近一番興味のある話題である「デザイントークン」をテーマにして書くことにしました。デザイントークンが何かについては『デザイントークンのつくりかた』を読んでください!
報酬を用意する
執筆は仕事終わりに近所のコメダ珈琲で行いました。皆さんご存知の通りコメダ珈琲のシロノワールはとてもうまいです。執筆が一段落したら食べていいルールを設けて、眼の前にシロノワールをぶら下げながら執筆しました。
疲れ切った人間の脳髄に直撃するシロノワール - コメダ珈琲店公式サイトより引用
本文執筆
本文の執筆はできるだけ効率的にやりたかったので、以前から気になっていた CSS 組版でやってみることにしました。CSS 組版とは CSS などの Web 技術を使って印刷物の版下を作る技術です。
CSS だけで普通にやろうとするとブラウザのサポートが追いついていなかったりするのでVivliostyleを使いました。Vivliostyle は Web ブラウザ側で不足している CSS 組版機能を JavaScript で実装するオープンソースプロジェクトです。 Vivliostyle CLI を使うと、Markdown をパースして作成した HTML ファイルを読み込み、CSS で組版後、PDF に書き出せます。
Vivliostyle の執筆環境
といっても実際何ができるのかよくわかっていなかったので『Web 技術で「本」が作れる CSS 組版 Vivliostyle 入門』を読んで一通りの流れを理解しました。
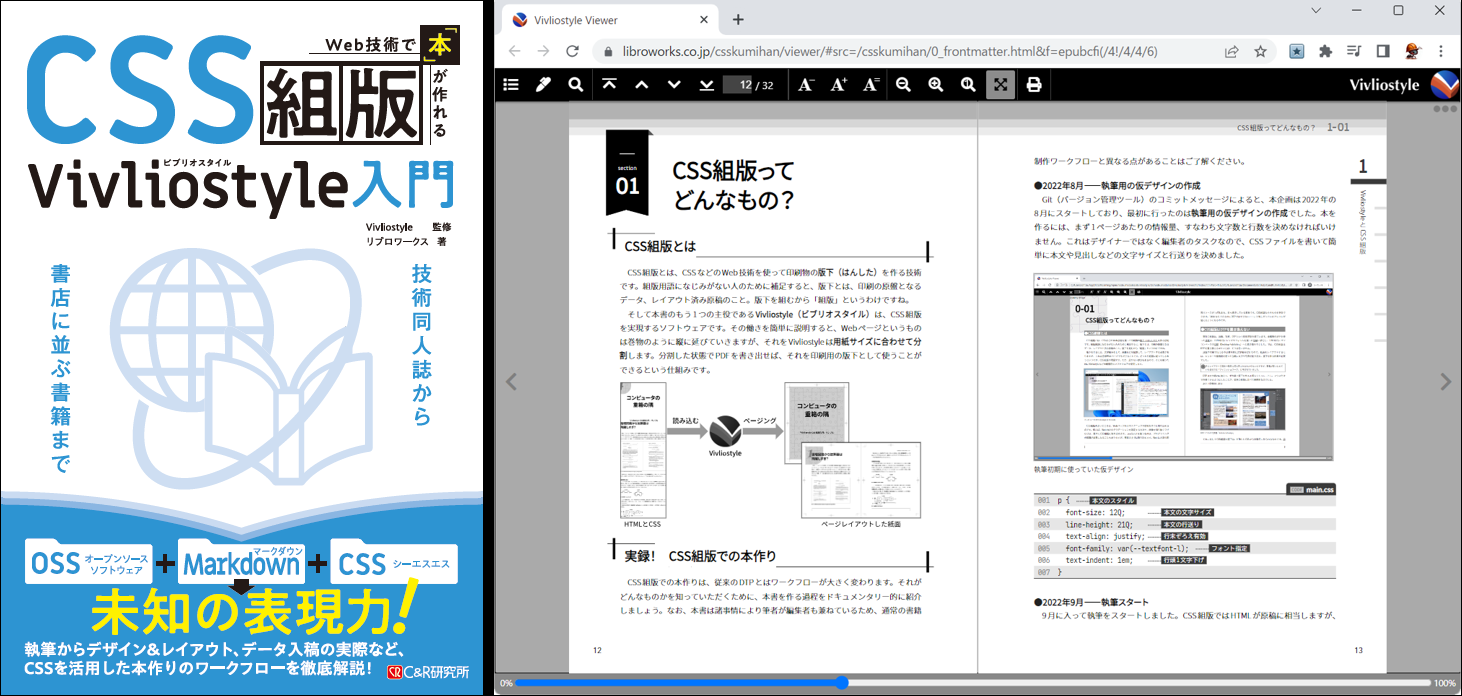
 【出版 DX を実現する本!】『Web 技術で「本」が作れる CSS 組版 Vivliostyle 入門』より引用
【出版 DX を実現する本!】『Web 技術で「本」が作れる CSS 組版 Vivliostyle 入門』より引用
以下が個人的に CSS 組版を選んでよかったこと、苦労したことです。
選んでよかったこと
- Git を使ってバージョン管理ができるので書き直した履歴とか見れる
- CSS を使って見出しなどのスタイルを効率的に再利用できる
- Markdown で効率的に構造化できる
苦労したこと
- 普段使わないような CSS を書く必要があるので思ったより学習コストが高かった
- 凝ったことやろうとするとコツが必要だったりハック的なことをしないといけなくなる
結局もう少しこだわりたい箇所はありましたが、やり方を研究しつつ執筆もするのが難しかったので、締切の都合上デフォルトの設定のままの箇所もいくつか残ったり、結局イラレで直してしまったところもありました。CSS 組版に関しては今後も学習していきたいと思います。
また、校正はGPT-4にお願いしました。
日本一の校正者になりきってもらい、Markdownとして正しいか、誤字脱字がないか、そもそも文章としておかしいところがないかをチェックしてもらいました。
表紙のデザイン
表紙のデザインはイラレでやりました。今回作るのがいわゆる技術書なので、家にある技術書の表紙を眺めながら自分がグッときた要素やビジュアルは何かを考えながら作成しました。
ビジュアルのフックをつくる
いい表紙のデザインにはその本を表すビジュアルのフックがあります。そこで、今回はビジュアルのフックを「{}(ブラケット)」にすることにしました。
デザイントークンは JSON で定義することが一般的であり、デザイントークンをつくるための本の始まりと終わりをブラケットで囲むとコンセプトとしてよいのではないかと考えました。
ちなみに技術書はチェリー本とかベリー本とか愛称がつけられることがあるので、あわよくば「ブラケット本」とか呼ばれるといいなと妄想しながら作りました。(ブラケットという呼称があまり有名じゃないので難しいかも。ニョロカッコ本でもいい。)
帯コピーをつける
タイトルやビジュアルだけで興味は引けるかもしれませんが、パッと見てどういった内容の本なのかはわかりません。AIDMA という消費者の購買決定プロセスを説明するモデルがありますが、ビジュアルデザインにおける A(Attention)がタイトルやブラケットだとすると I(Interest)を設計してやる必要があります。
『AIDMA(アイドマ)|グロービス経営大学院 創造と変革の MBAより引用
I(Interest)になりうるものが帯コピーです。本を開かずともその本が自分にとってメリットがあるものなのか理解するのに重要な役割を果たします。
今回の『デザイントークンのつくりかた』の最大の押しポイントは「つくりかたのすべてを網羅しているコンテンツが少ない」という自身の課題感から「網羅性」にあると考え、コピーを「定義から、分類、実装まで」としました。
また、どういったコンテンツが含まれていて自分にとってメリットがあるかリアルに想起できるよう、これまでによく聞いたことがある課題をもとにして、具体的なコンテンツを箇条書きで並べました。
印刷
印刷はSTARBOOKSさんにお願いしました。今回本を作るに当たって「蛍光色の小口を塗りたい」という個人的なこだわりがあって、STARBOOKS さんだと蛍光色の小口を塗れたのが決め手です。
蛍光色の小口塗り
しかし、初版に関しては小口塗りをやろうとすると納期が間に合わないことが判明し、泣く泣く諦めました。しかし、蛍光印刷ができたため、とてもよい発色で目を引く表紙にできたと思います。
そして、ただいま受注生産中の二版は時間をいただいているため、小口を塗ることができています。(まだ届いていないのでどうなるか楽しみ)
部数に関しては在庫を抱えるのが嫌だったので、少なめに発注しました。その結果イベント開始から 1 時間で完売してしまい、せっかく足を運んでくださった方にはご迷惑をおかけしてしまいました。(こればかりはまったく売れない可能性もあるので読みが難しい...)
サポートコンテンツ
フィードバックをいただき、後出しになってしまったのですが、サポートコンテンツを用意しました。技術書ではコードを扱うため、手元で試してもらうにはオンライン上にサンプルコードなどのサポートコンテンツがあると便利です。
サポートコンテンツは GitHub リポジトリの形で用意し、このあと紹介するオンラインストアにリンク集を作成しました。
ブース
デザインの同人誌をつくるのは初めてなのですが、実は以前同人サークルでゲームを作ってコミケに出展したことがあって、ブースの設計に関してはそのときのリサーチが生かされました。
縦方向を意識する
ブースの設計で一番大事なことは、歩いている人の目線に商品が入るように商品やポップを縦方向に配置することです。そのために必要なグッズをいくつか用意しました。
ポスターとポスタースタンド
来場者が遠くから目当てのブースを探すのに役立つのがポスターです。ポスターはデザイナーにはおなじみのグラフィックさんで作成しました。
また、そのポスターを掲示するためのスタンドが必要です。同人イベント専用にポスタースタンドを売っている業者はいくつかあるのですが、どれもいいお値段がするので、今回は Amazon で売っている写真撮影用の背景スタンドを使うことにしました。
カメラの三脚のような構造になっており、折りたたんで持ち運ぶのに便利でした。また、同人イベントに定期的に出展するわけではないので、イベントが終わったあとは普通に家で物撮りの背景として使えるのも嬉しいポイントです。
傾斜かざり棚
ブースの近くで商品を目に止めてもらうためには、目線に入る位置に商品をディスプレイする必要があります。特に本は平たいので、机に平積みすると歩いている人の目には止まりません。
そのために、傾斜かざり棚を用意しました。これも同人イベント専用のものがいくつかあるのですがいいお値段がするので、Amazon で世界観に合うものを探しました。
紙製のものだと折り畳めて持ち運びにも便利だし、コストも安くすみます。
世界観を統一する
ブースの完成度をあげるコツとして「全体としての世界観を統一する」ことが重要だと考えています。各々のグッズや装飾が良くても、全体としての統一感がなければ、ちぐはぐな印象を与え、商品を手に取る際のノイズになってしまいます。
今回の本のメインビジュアルである表紙デザインは黒をベースとした無機質なビジュアルにしたため、ブース全体の世界観もそのような印象になるように設計しました。
ブースクロス
ブースの足元には搬入するときに持ってきた荷物や商品在庫、私物が置かれています。このようなものが見えていると全体の世界観が乱れてしまい、興ざめです。
足元を隠すために必要なアイテムとしてブースクロスを用意しました。実際には用意したのではなく、先程のポスタースタンドとして買った写真撮影用の背景スタンドに付属していた背景布をブースクロスとして流用しました。
プライスプレート
付箋や卓上ポップ的なもので、値段を表示してもよいのですが、無機質なビジュアルを演出するのに役立ちそうだったので、プライスプレートを購入しました。
最高のパッケージだった
決済手段を広く用意する
フィンテック企業に勤めている者としてキャッシュレス決済に対応していないのはいかがなものかと思い、カード決済に対応することにしました。また、単純に加盟店契約が実際どのようなものか気になっていたという理由もあります。
サービスは Square を選びました。
Square を選んだ理由
- フリープランのクレジットカード決済手数料が 3.6%で安い(他社は 5%くらい)
- 入金手数料が無料(他社は 300 円くらい)
- 入金サイクルが週単位(他社は月単位のところが多い)
実際に使ってみてインターフェースもシンプルでよかったのですが、交通系 IC カードや電子マネーなどの決済手段をアクティベートしたはずが当日全然使えないというトラブルがありました。(ご迷惑おかけしました...!!)
オンライン販売
ありがたいことにイベント当日完売してしまったり、欲しいけど地方在住なので買いに行けないとの声を Twitter でいただいたのでオンライン販売もすることにしました。
今考えるとオンライン販売の口はイベント当日に用意しておけばよかったなと思いました。(実際他の準備で手一杯だったので無理だったかも...)
在庫や価格、顧客の連携、売上管理を一括でしたかったので、オンライン販売も Square で行うことにしました。
ストアのデザイン
Square にはオンラインストアそのものを作る機能も用意されています。オンラインストアも世界観を統一したかったので、ノーコードで簡単にストアのビジュアルをカスタムできる点がよかったです。
Square でオンラインストアを作成する画面
特定商取引法に基づく表記
特定商取引法に基づく表記に必要な項目などは EC サービスで働いていたときの知識が生かされました。特に住所や電話番号の表示などは個人販売だと悩む方が多いと思います。
個人事業主でも住所や電話番号を表示すべき?
個人が自宅で事業を行っている場合、自宅の住所や電話番号を開示したくないという方もいるかもしれません。 特定商取引法ガイドによると、住所は「実際に活動している場」でなければならないとされています。つまり、自宅で事業活動を行っているのであれば、自宅の住所や電話番号を表示することが必要です。 ただし、消費者から住所や電話番号の開示を求めれた際に速やかに開示することを表記し、実際に情報を速やかに開示することができる体制が整っていれば、省略することも可能であると記されています。
お問い合わせフォーム
領収書の発行や商品の不着に対応するために、お問い合わせフォームは設置しておくべきです。(今考えると当たり前なんですが、最初設置できてなくて Twitter にお問い合わせをいただいてしまいました。すみません...)
結果
完売御礼
このようにいろいろ考えてつくった結果、黒字になるくらいは売れました(ありがとうございます)まだまだ購入受け付けておりますので何卒。
また、2023/11/12 (日) 11:00 ~ 17:00 に開催される技術書典 15でも販売しますのでよければご来場ください。すでに購入いただいた方でも「ここよくわからなかった」とか雑に聞きに来ていただいても大丈夫です。
それでは。





